Home » Blog Posts » How to install CallScaler’s DNI javascript snippet on your website
Dynamic Number Insertion (DNI) is a powerful technology used by call tracking software providers, like CallScaler, to enhance marketing efforts and customer experience. By installing a simple JavaScript snippet, businesses can dynamically change phone numbers on their websites based on the source of the visitor. This enables precise tracking of call sources, leading to better marketing insights and improved customer interaction.
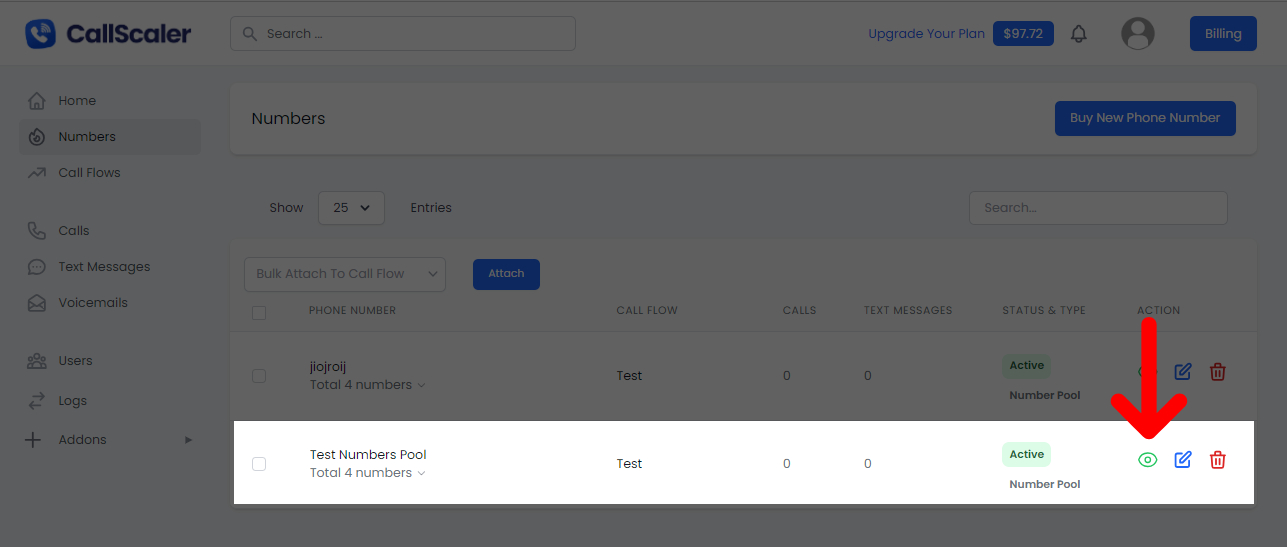
After you create your number pool, navigate to the numbers page in the sidebar. Click the icon shown below to find your code snippet. After clicking that, a popup will come up and you can copy your code snippet.

</head> tag.Note: If you use a child theme, ensure you’re editing the child theme’s header file.
Installing the CallScaler JavaScript snippet for dynamic number insertion is straightforward and can significantly enhance your marketing and customer service efforts. By following these steps for your specific platform, you can start leveraging the power of call tracking to optimize your business strategies.